本篇介绍hexo如何在云端部署,它可以让您无需电脑,无需安装Git、nodejs等便可编写hexo文章并配置hexo。你在本地可以做的操作,云端都可以做到
前言
大家都有过这样的经历吧,当你想要写文章或者想要配置hexo时,因为手上暂时没有电脑等原因,只能先咕在这,过了一段时间,可能我们都忘记了想要写什么了。
于是我发现了这个腾讯 Cloud Studio,并且它可以和Coding配合使用。这也就代表着将博客及源码放置在Coding仓库中,便可以利用Cloud Studio进行配置编写了。
配置 Cloud Studio
首先你需要有一个Coding团队,具体方法在这里就不细说了,百度上有很多很好的教程。
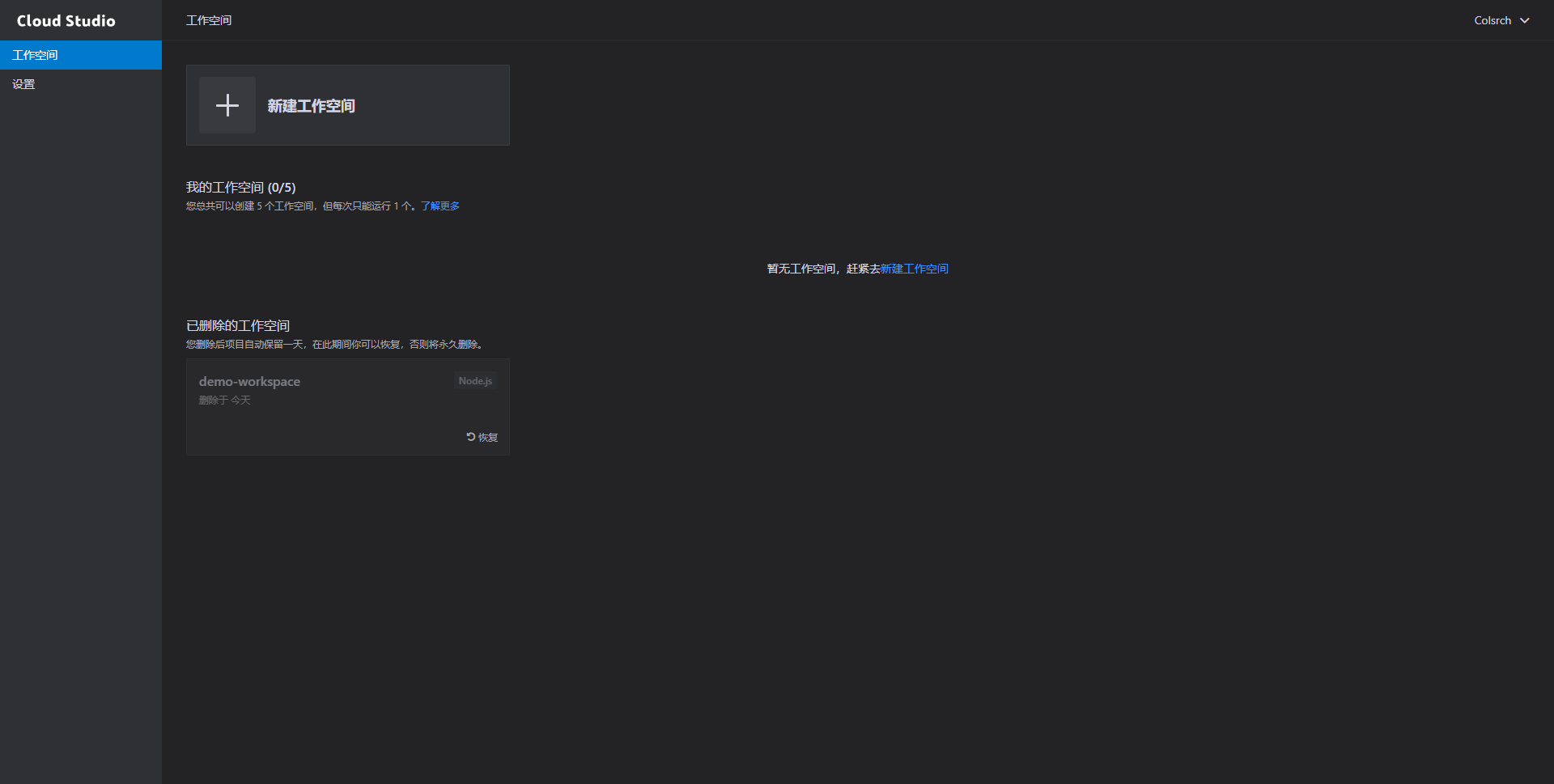
1、打开Cloud Studio

我们会看到如下图所示的界面

2、配置SSH公钥
打开Cloud Studio之后我们需要配置一下SSH公钥
我们点开设置

复制右边所示的SSH公钥,然后在Coding个人设置的SSH公钥中,添加密钥

记得勾选永久有效哦
创建工作空间
配置好了Cloud Studio之后,我们便创建一个工作空间,默认会有一个演示工作空间,我们将其删除便可

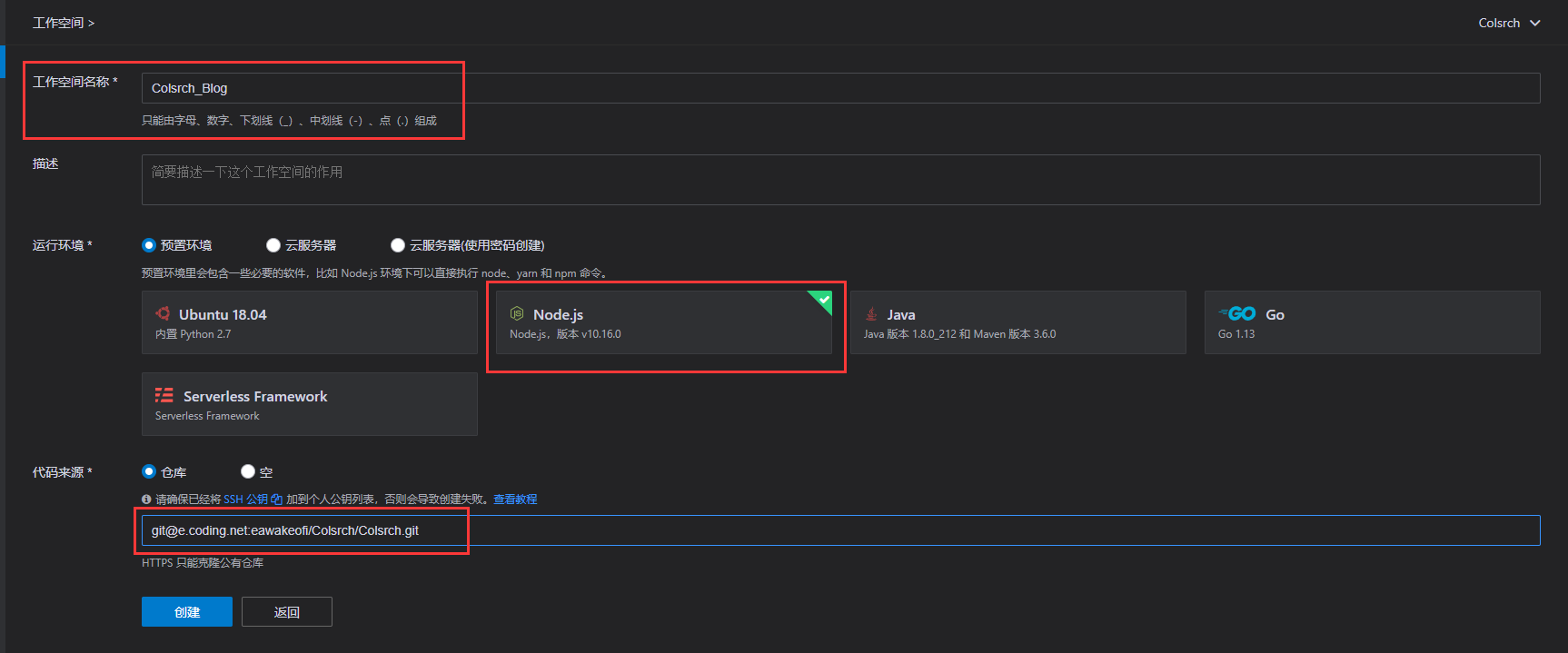
需要输入
工作空间名称,选择运行环境为预置环境下的Node.js,并输入hexo仓库SSH链接选择
Node.js可以让我们免去安装Node.js的过程,同时,Cloud Studio自带Git
创建完成后入下图所示

我们单击它打开该工作空间

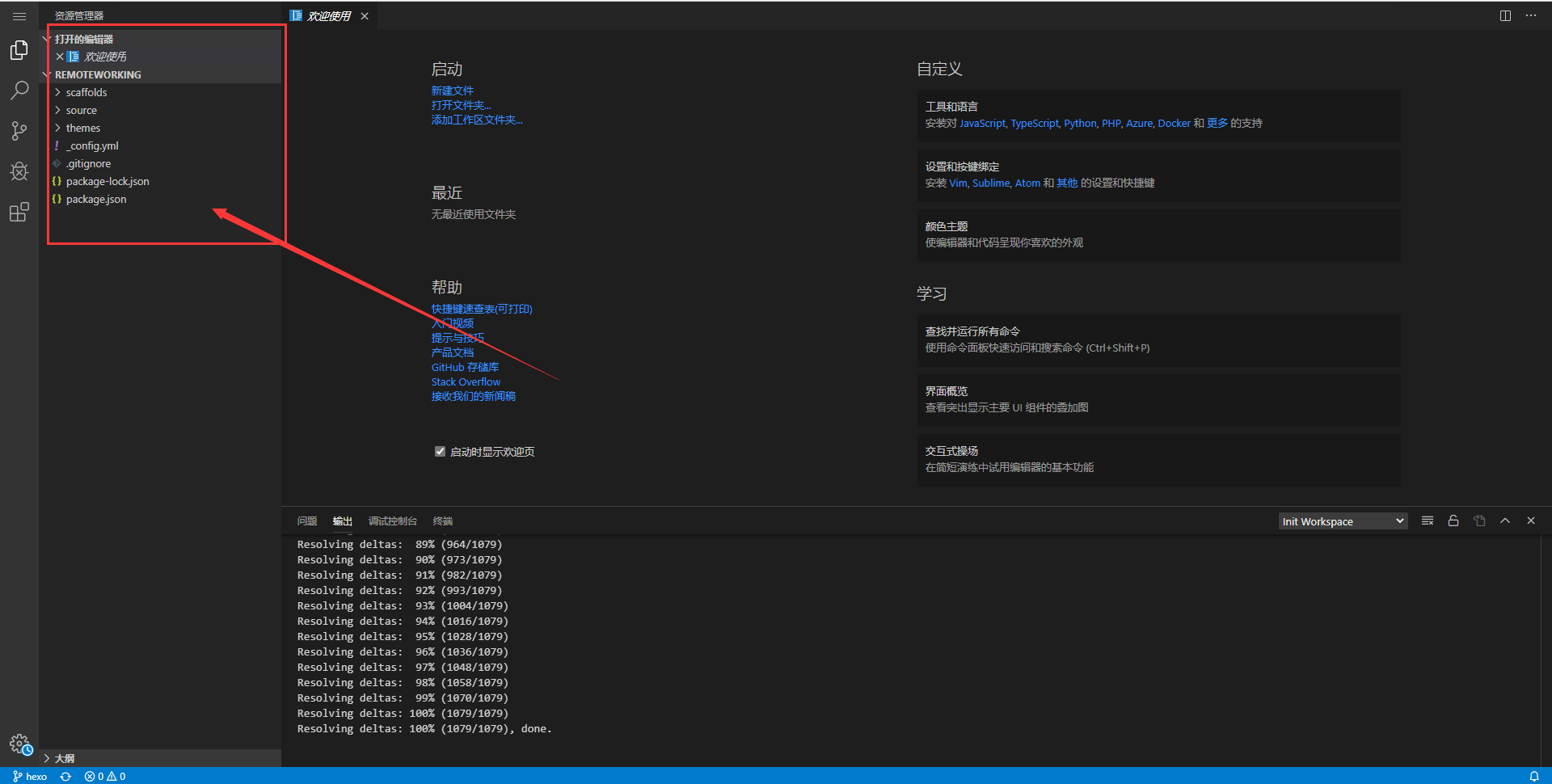
我们等待其加载完后便可
注意:由于预置环境每天只允许使用4个小时,因此当您关闭工作空间时,记得点击停止运行
熟悉的页面布局映入眼帘

你没看错,这就是Cloud Studio工作空间内的样子,是不是想到了VS code
配置hexo
还记得我写的多终端配置hexo吗,就是上一篇
没错,在这里我们也需要配置一番
安装hexo
由于已经内置了Git和Node.js,因此我们只需要安装hexo即可
我们在终端输入以下命令,包括之后的一切命令都是在终端输入,这个貌似也不用我说
1 | npm install hexo-cli -g |
接下来运行
1 | npm install |
1 | npm install hexo-deployer-git --save |

然后就可以按照平时的使用来了!
后记
- hexo常用指令可以前往我的上一篇文章中查看
- 不要忘了配置git的user.email和user.name哦
1
2git config --global user.name "username"
git config --global user.email "user@email.com"
既然都看到这里了,留下个评论代表你来过好不好