Hexo简介
Hexo是一款基于Node.js的静态博客框架,依赖少易于安装使用,可以方便的生成静态网页托管在GitHub和Coding上,是搭建博客的首选框架。大家可以进入hexo官网进行详细查看,因为Hexo的创建者是台湾人,对中文的支持很友好,可以选择中文进行查看。
Hexo搭建步骤
- 安装Git
- 安装Node.js
- 安装cnpm
- 安装Hexo
- 生成SSH添加到Coding
- 将hexo部署到Coding
- 设置个人域名
- 发布文章
- 配置多终端工作
安装Git
下载地址:https://git-scm.com/
点这里即可下载最新版本,如果你的下载速度比较慢可以选择下面的链接下载

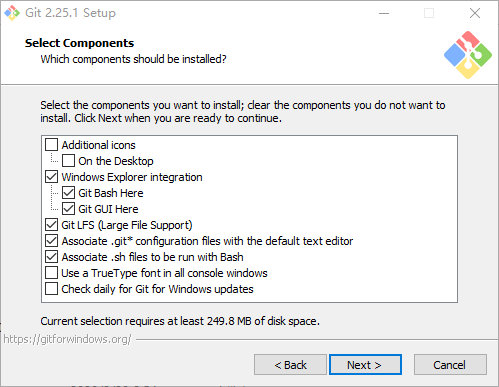
运行安装包,选择合适的安装位置,然后点Next,后面的安装步骤全部只要点Next就行了,不需要我们多余配置。

安装Nodejs
选择windows安装包.msi安装,下载完成后运行安装包,我们默认选择c盘,选择Add to PATH然后点Next继续就行了。
验证nodejs是否安装配置成功
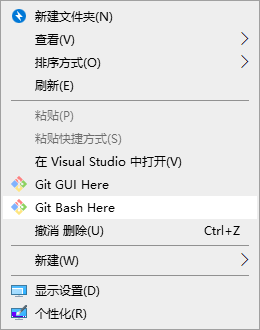
我们安装完Git后,在桌面右键会有Git Bash Here,我们直接点开

会出来一个终端,我们分别执行下面的命令
1 | node -v |
如果输出了版本号,那么证明配置成功,如果没有版本号,请重新安装nodejs(检查是否勾选Add to Path),或者手动为nodejs添加环境变量
安装cnpm
在git bash里面执行下面的命令
1 | npm install -g cnpm --registry=https://registry.npm.taobao.org |
检查cnpm是否安装成功
执行
1 | cnpm -v |
如果输出版本号就是安装成功了
安装hexo
在git bash执行下面的命令安装hexo
1 | cnpm install hexo-cli -g |
初始化博客
选择一个文件夹,然后右键打开git bash
例如:我在F盘新建了一个blog文件夹,就在blog文件夹下打开git bash
然后执行
1 | hexo init |
到Install dependencies的时候你可能会卡住,这是大多数人基本都会遇到的
我们只需要在这里的时候结束命令,按Ctrl + c就可以结束命令
然后执行下面这个命令,就可以使用国内的镜像为你完成博客的初始化工作
1 | cnpm install |
其他方法:
git clone https://e.coding.net/huanhao/hexoblog.git
cnpm install
然后继续下面的步骤
等待命令完成后,就完成了初始化,现在就可以预览我们的博客了
执行下面这个命令
注意:请不要结束命令或者关闭终端
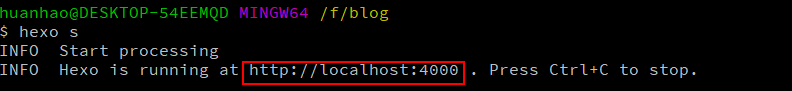
1 | hexo s |

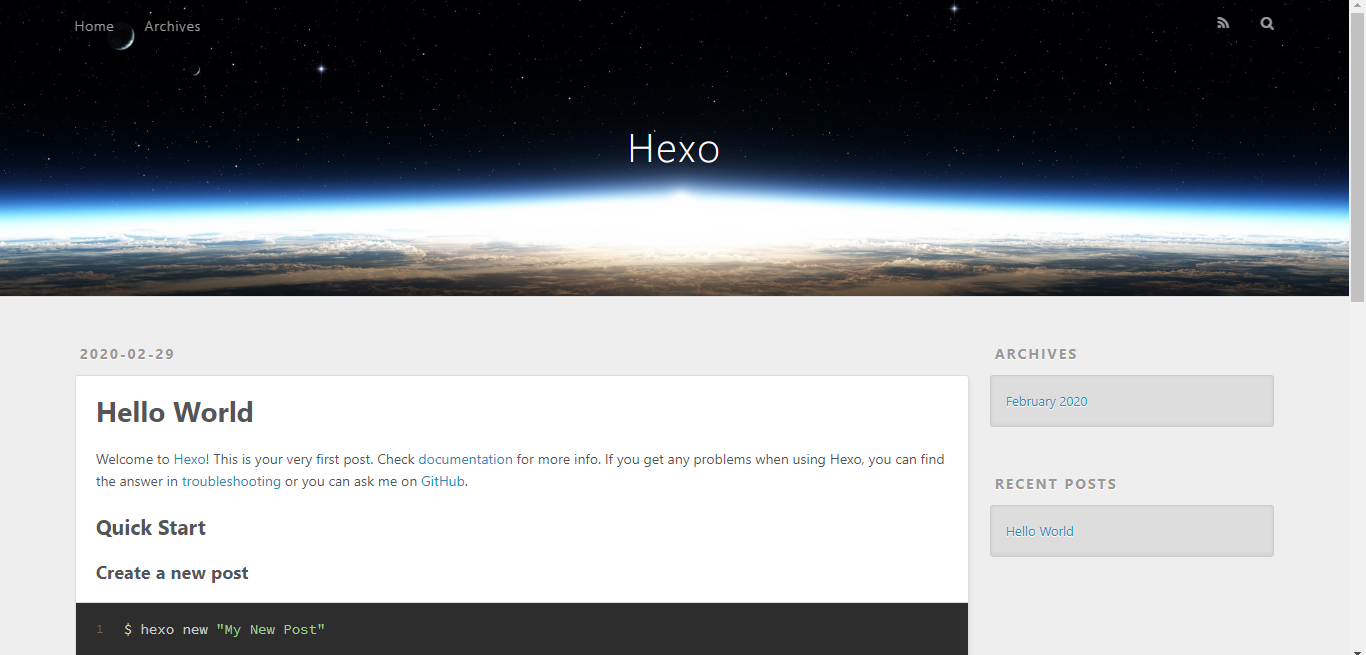
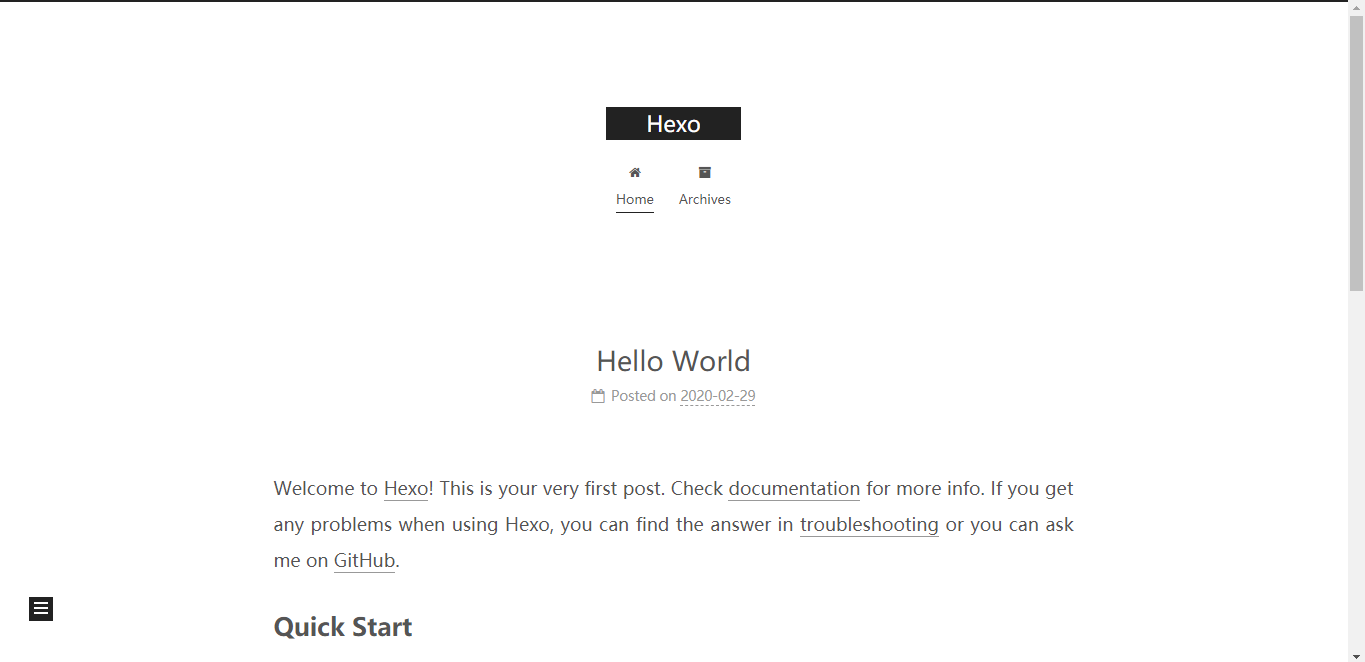
然后会出来一段http开头的网址,我们复制下来然后在浏览器打开
就会出现这么一个页面了

如何下载主题
方法1
打开主题的项目地址后,点击Clone or download
然后复制https开头的地址

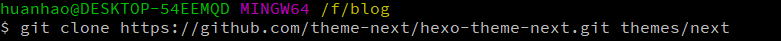
然后在你的博客文件夹下面打开git bash
执行:
1 | git clone 复制的地址 themes/主题名字 |
如图:

现在给你解释一下这个命令
git clone 代表克隆,后面接上一串下载地址,最后面的themes/next是把文件夹下载到主题目录下,并把主题文件命名为next
方法2
如果你觉得比较麻烦,还有第二个办法
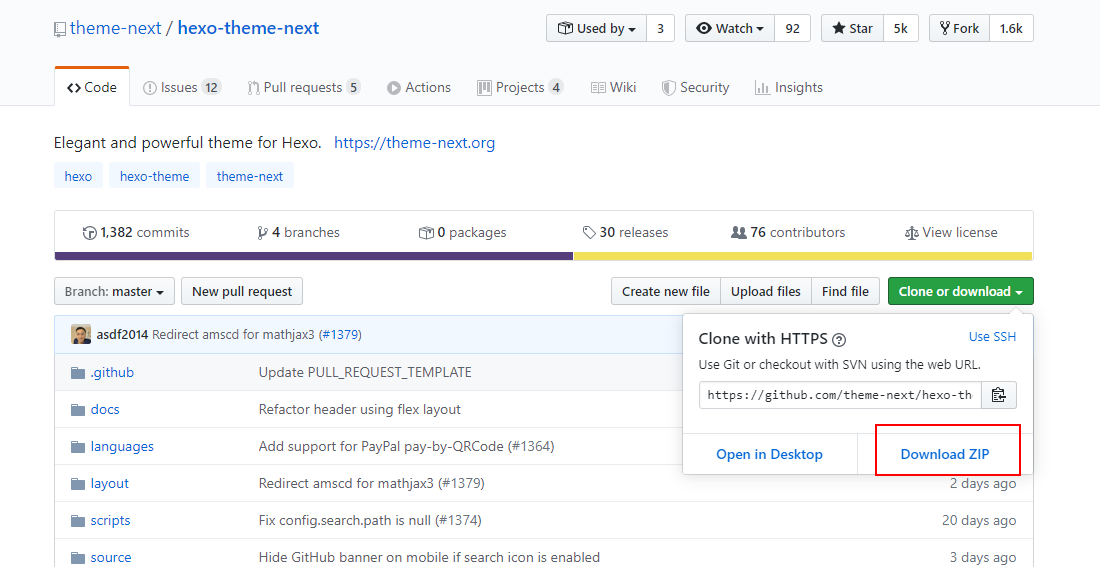
打开主题项目地址,然后点击Clone or download,然后点击Download ZIP
这样可以下载主题文件压缩包,前提是你已经登入了github(没有账号的,请自己注册一下)

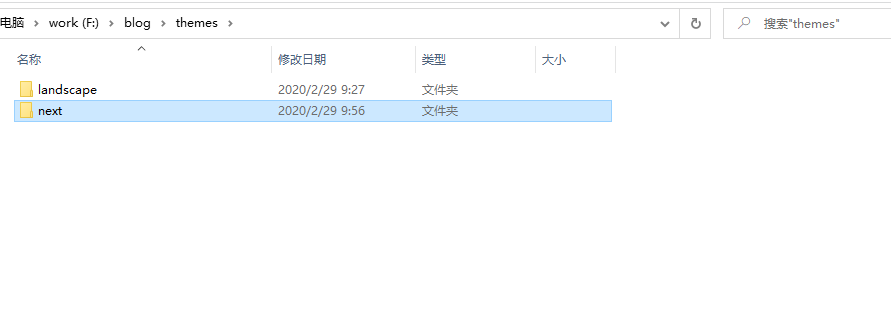
然后解压压缩包,把文件夹放在博客目录下的themes目录,并把文件夹命名为主题的名字

修改配置文件
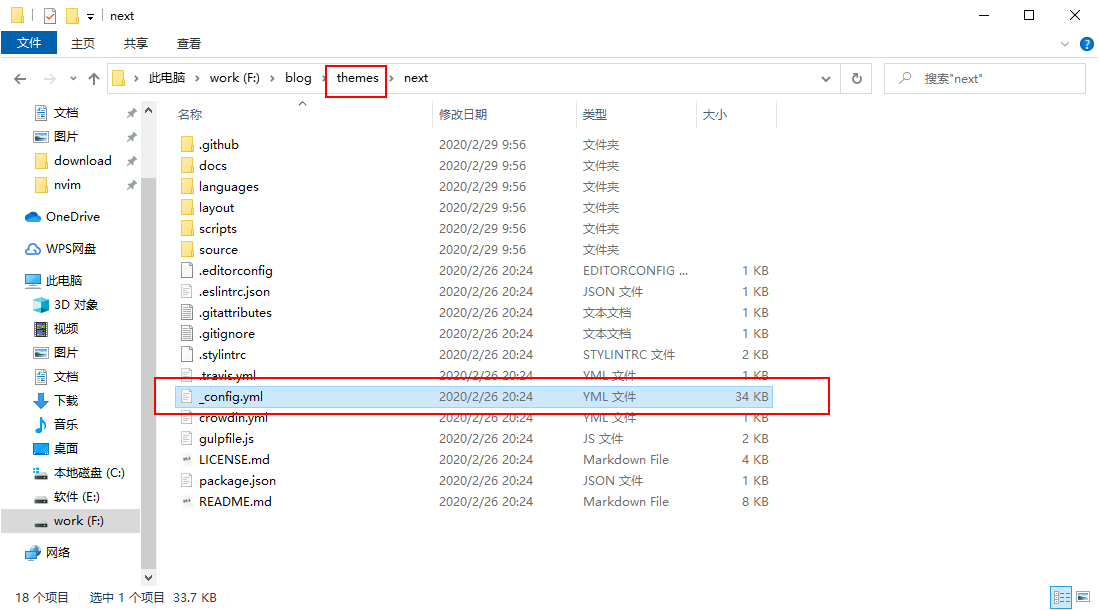
在博客的目录下有一个叫_config.yml的文件
将它打开

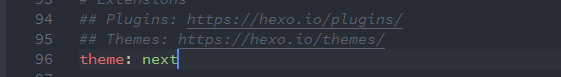
找到themes这一行,然后将主题名字修改为next

这样的话,主题就成功更换了
预览主题
在博客目录打开git bash
执行
1 | hexo s |
还是会出现一段浏览地址,我们在浏览器打开就行了

注意:有些主题你更换之后是暂时无法预览的,因为有的主题还需要安装它需要的依赖,这一般都会在主题的文档里面提到,只有安装它的依赖之后才可以正常预览
配置主题
我们需要认识两个文件
- 站点配置文件
指的是博客根目录下的_config.yml

- 主题配置文件
指的是某个主题下的_config.yml
它们的名字都叫_config.yml但是你不能弄混淆

在我们看主题文档配置的时候,是必须要分清这两个概念的,不然会报错
coding
注册一个coding的账号,这里不做演示
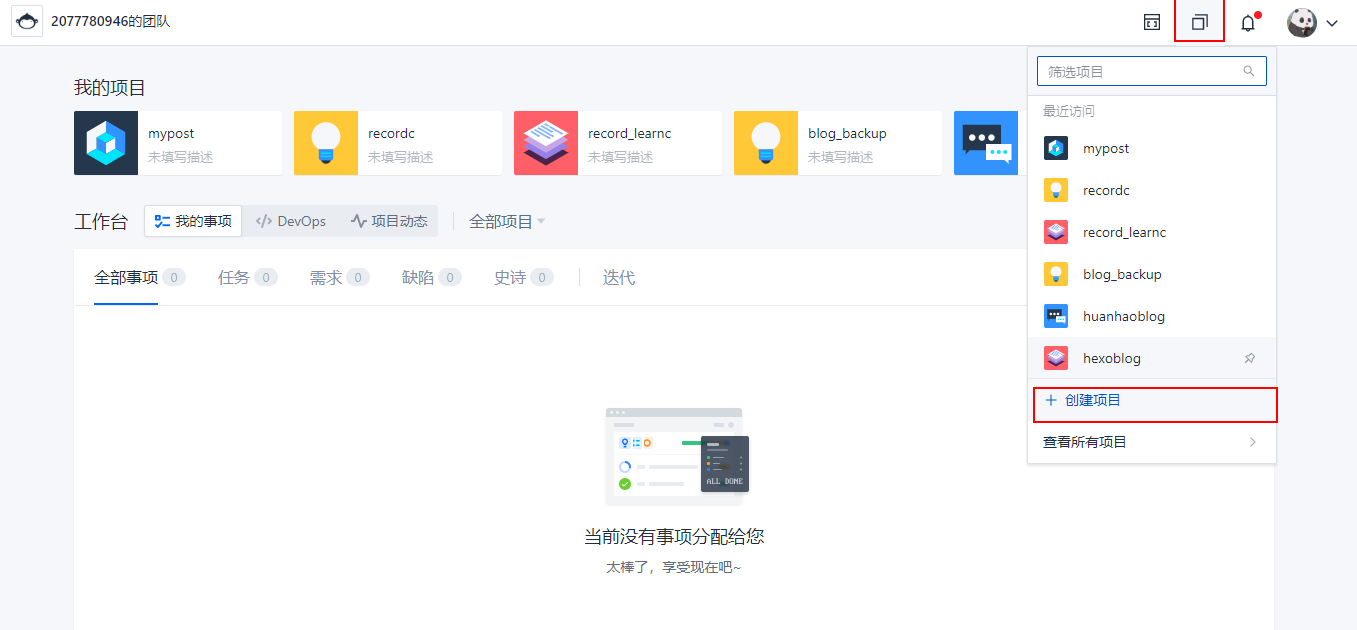
然后按照图片新建一个项目

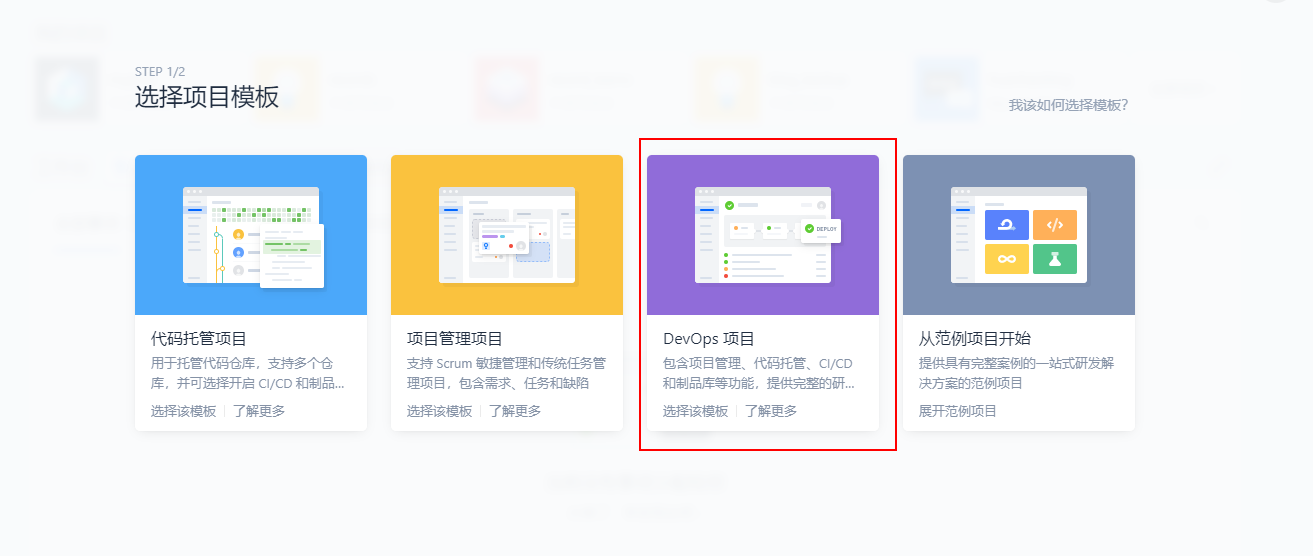
选择devops

填入相关信息,记得勾选**启用README.cd文件初始化项目**

然后完成创建
我们暂时不能直接上传,需要进行一些配置,如下:
接下来需要我们创建一个git秘钥
打开git bash(不要求在哪个目录)
执行: “这里面是你的邮箱”
不管出现什么信息,你只需要回车就可以了
1 | ssh-keygen -t rsa -C “your_email@youremail.com“ |
然后执行
1 | cat ~/.ssh/id_rsa.pub |
会输出你的秘钥,我们复制输出信息就行了
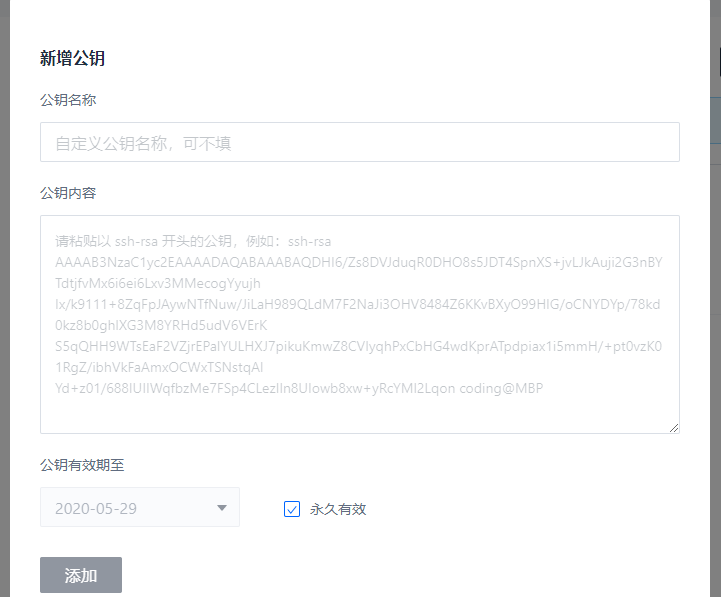
然后点击头像,打开个人设置–选择SSH公钥–新增公钥

然后将你复制的秘钥粘贴进去,记得勾选永久有效

然后打开git bash
执行:
1 | ssh -T git@git.coding.net |
会提示你下面这个,输入yes回车就行了
1 | Are you sure you want to continue connecting (yes/no/[fingerprint])? |
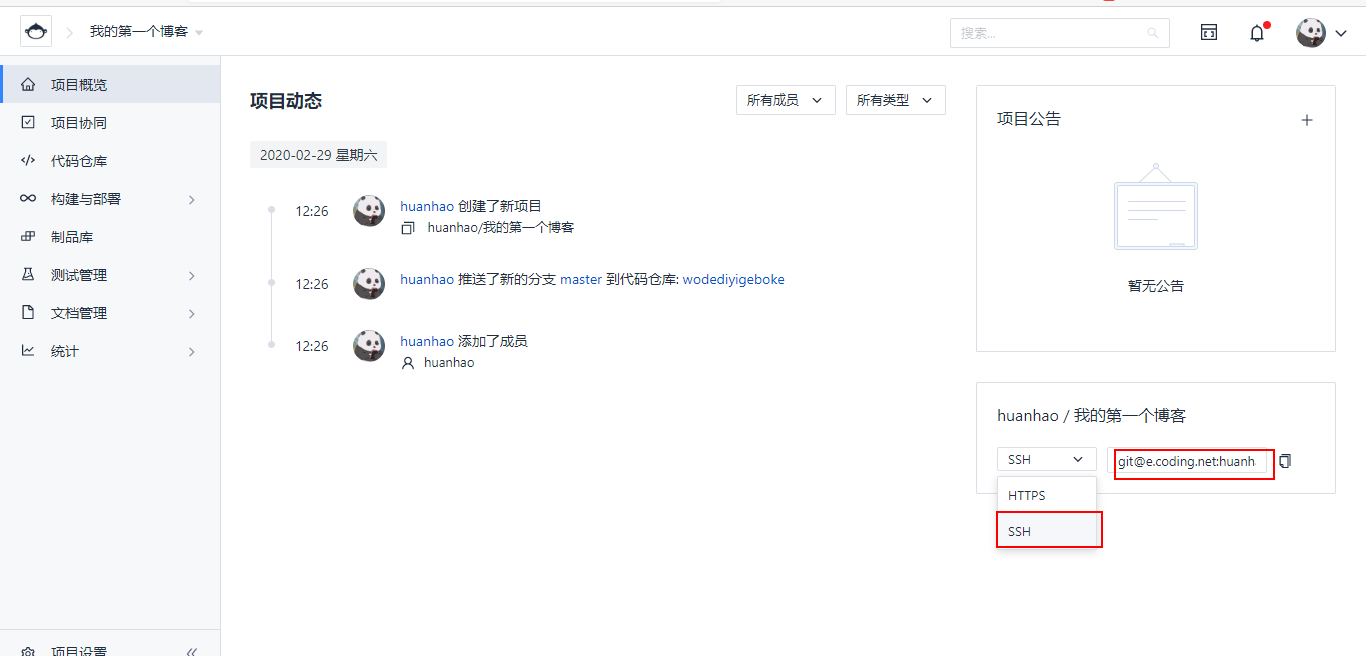
接下来打开你的项目选择SSH,然后复制右边git开头的地址

打开站点配置文件
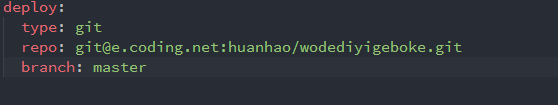
修改deploy信息
1 | deploy: |
例如:

在博客根目录下打开git bash
分别执行下面的命令:
yourname是你的名字
youremail是你的邮箱
1 | git config --global user.name "yourname" |
然后安装上传插件
1 | cnpm install hexo-deployer-git --save |
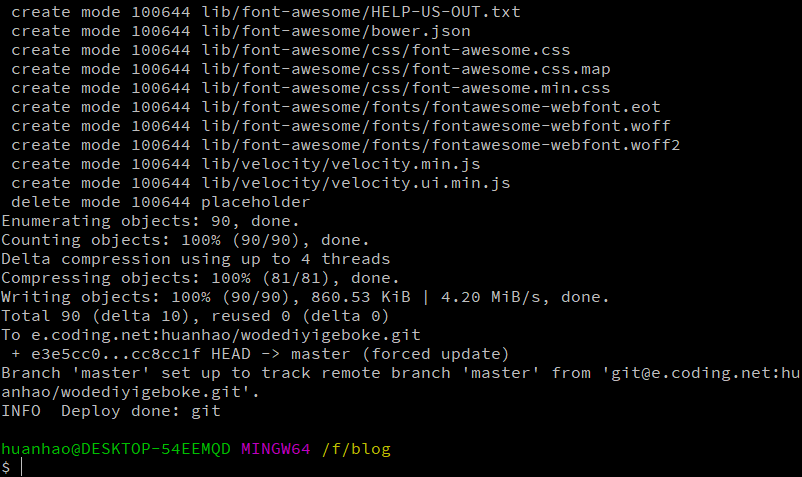
上传
以上的配置完成之后,就可以上传了
在博客根目录下打开git bash,执行下面的命令就可以上传了
1 | hexo g -d |

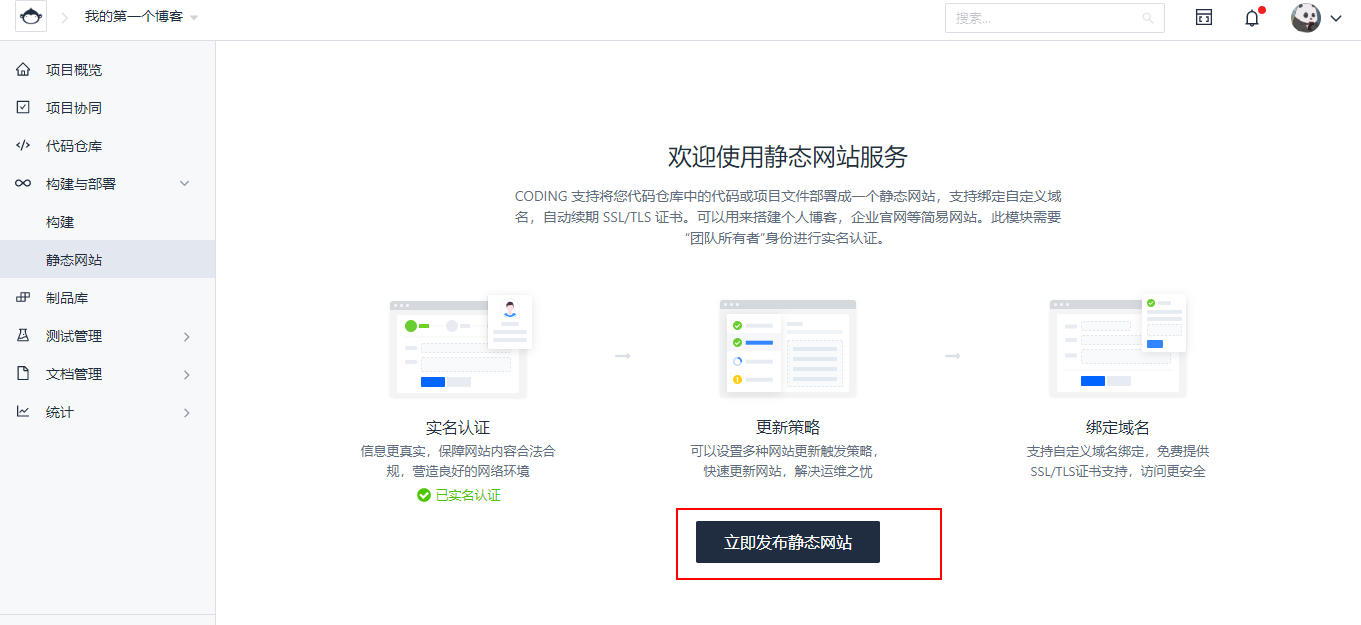
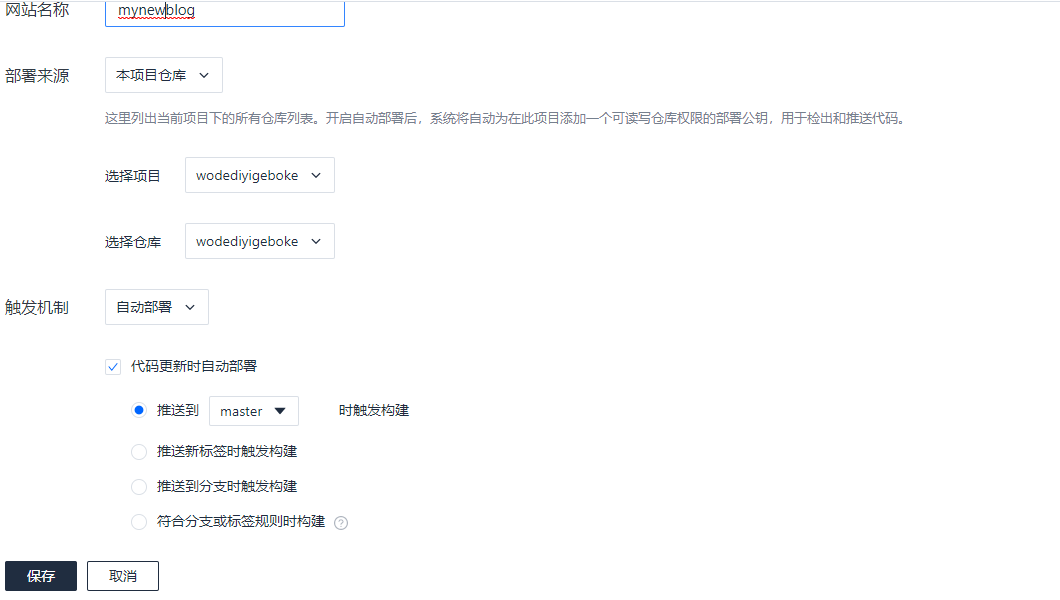
然后打开项目,打开构建与部署–静态网站–立即发布静态网站
注意:coding需要实名认证,只需要你输入身份证号就可以了,不用担心泄露隐私,因为coding现在是腾讯的

我们只要填写网站名称就行了,然后保存

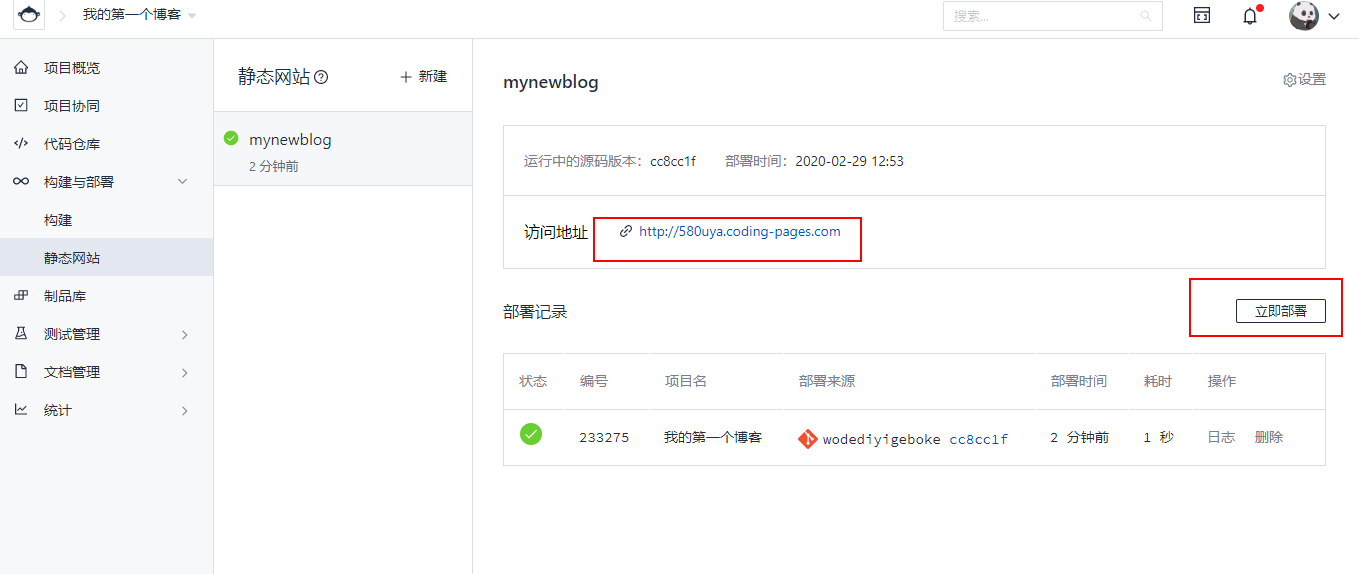
因为是刚构建的网站,所以要手动部署一下,以后上传就不需要手动部署

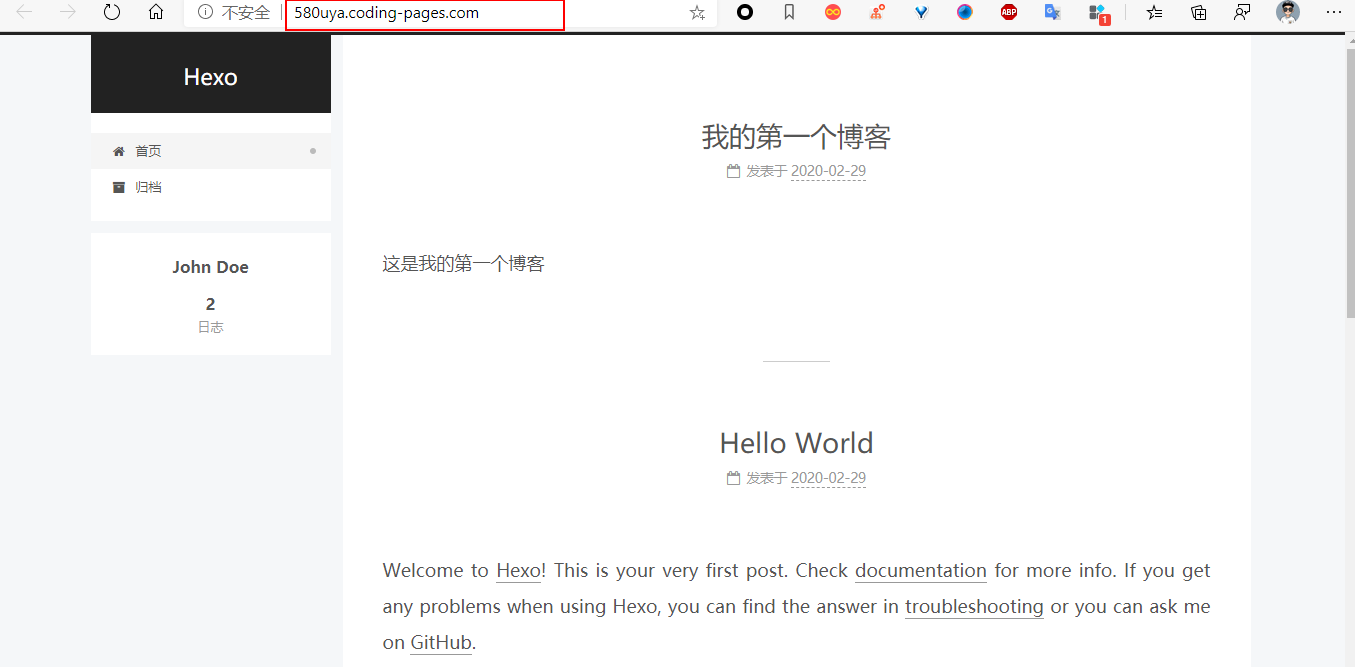
然后访问所给的地址,那个就是我们网站的地址了

之后每次修改完博客要上传的时候,只需执行上传命令
注:github部署不做说明
git分支进行多终端工作
问题来了,如果你现在在自己的笔记本上写的博客,部署在了网站上,那么你在家里用台式机,或者实验室的台式机,发现你电脑里面没有博客的文件,或者要换电脑了,最后不知道怎么移动文件,怎么办?
在这里我们就可以利用git的分支系统进行多终端工作了,这样每次打开不一样的电脑,只需要进行简单的配置和在Coding上把文件同步下来,就可以无缝操作了。
机制
机制是这样的,由于hexo d上传部署到Coding的其实是hexo编译后的文件,是用来生成网页的,不包含源文件。
也就是上传的是在本地目录里自动生成的.deploy_git里面。
其他文件 ,包括我们写在source 里面的,和配置文件,主题文件,都没有上传到Coding
所以可以利用git的分支管理,将源文件上传到Coding的另一个分支即可。
上传分支
首先,先在Coding上新建一个hexo分支
然后在这个仓库的分支设置中,选择默认分支为hexo分支(这样每次同步的时候就不用指定分支,比较方便)。
然后在本地的任意目录下,打开git bash,
1 | git clone git@e.coding.net:eawakeofi/Colsrch/Colsrch.git |
将其克隆到本地,因为默认分支已经设成了hexo,所以clone时只clone了hexo。
接下来在克隆到本地的Coding中,把除了.git 文件夹外的所有文件都删掉
把之前我们写的博客源文件全部复制过来,除了.deploy_git。这里应该说一句,复制过来的源文件应该有一个.gitignore,用来忽略一些不需要的文件,如果没有的话,自己新建一个,在里面写上如下,表示这些类型文件不需要git:
1 | .DS_Store |
注意,如果你之前克隆过theme中的主题文件,那么应该把主题文件中的.git文件夹删掉,因为git不能嵌套上传,最好是显示隐藏文件,检查一下有没有,否则上传的时候会出错,导致你的主题文件无法上传,这样你的配置在别的电脑上就用不了了。
而后
1 | git add -A |
这样就上传完了,可以去你的Coding上看一看hexo分支有没有上传上去,其中node_modules、public、db.json已经被忽略掉了,没有关系,不需要上传的,因为在别的电脑上需要重新输入命令安装 。
更换电脑操作
一样的,跟之前的环境搭建一样,
一样的,跟之前的环境搭建一样,
安装git
- 设置git全局邮箱和用户名
- 设置ssh key
安装nodejs
安装hexo
但是已经不需要初始化了
直接在任意文件夹下,
1 | git clone git@……………… |
然后进入克隆到的文件夹:
1 | npm install |
生成,部署:
1 | hexo g |
然后就可以开始写你的新博客了
1 | hexo new "文章名" |
Tips:
不要忘了,每次写完最好都把源文件上传一下
1 | git add -A |
如果是在已经编辑过的电脑上,已经有clone文件夹了,那么,每次只要和远端同步一下就行了
1 | git pull |
Coding page和github page实现国内外分流
1. 申请github账户,新建项目
先申请一个账户,然后创建新的项目,这一步项目名称应该是随意的,如若是个人主页则为username.github.io。
2. 添加ssh key
有关SSH的添加方法我在之前的文章已经说过了。Git常用命令
3. 修改_config.yml
hexo官方文档是这样的:
1 | deploy: |
那么,我们只需要:
1 | deploy: |
4. 部署
保存一下,直接
1 | hexo g |
这样就可以在github的项目上看到你部署的文件了。
5. 开启github pages服务,绑定域名
6. 腾讯云添加解析
这个时候就可以把添加github的解析为境外了,Coding的解析为默认。
后记
首先感谢Huanhao制作的hexo博客搭建教程及zjufangzh的多终端编辑和分流部署教程
Huanhao hexo博客搭建教程:https://mrhuanhao.cn/2020/03/23/hexobase/
zjufangzh原文链接:https://blog.csdn.net/sinat_37781304/article/details/82729029
Hexo中文站:https://www.hexocn.cn/
本篇主要为初学者或无经验者整理编写,只需要指令的小伙伴可以看我下一篇文章