本文最后更新于2020年9月7日07点44分
准备
在github和Coding分别建立一个用于托管网页的仓库,并在Hexo配置相应的参数让其可生成网页至github仓库和Coding仓库
若您的NS记录已改为Cloudflare等提供的DNS,请将其先改回来,避免无法进行线路分流
电信线路
注册Vercel
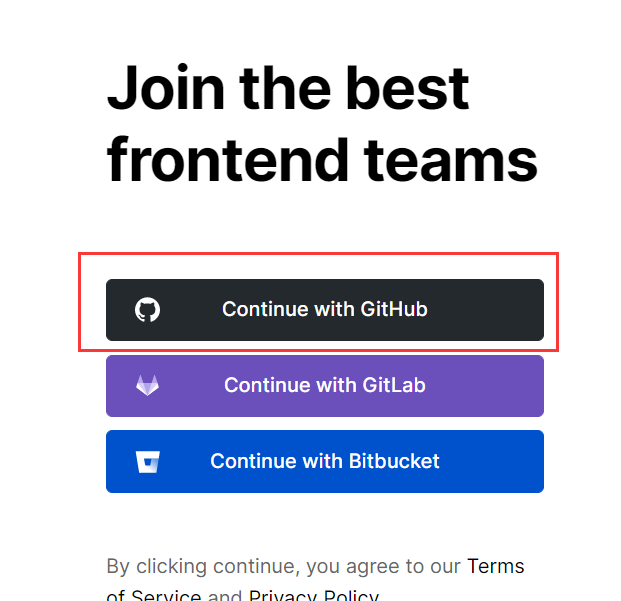
打开Vercel,使用Github账号登录


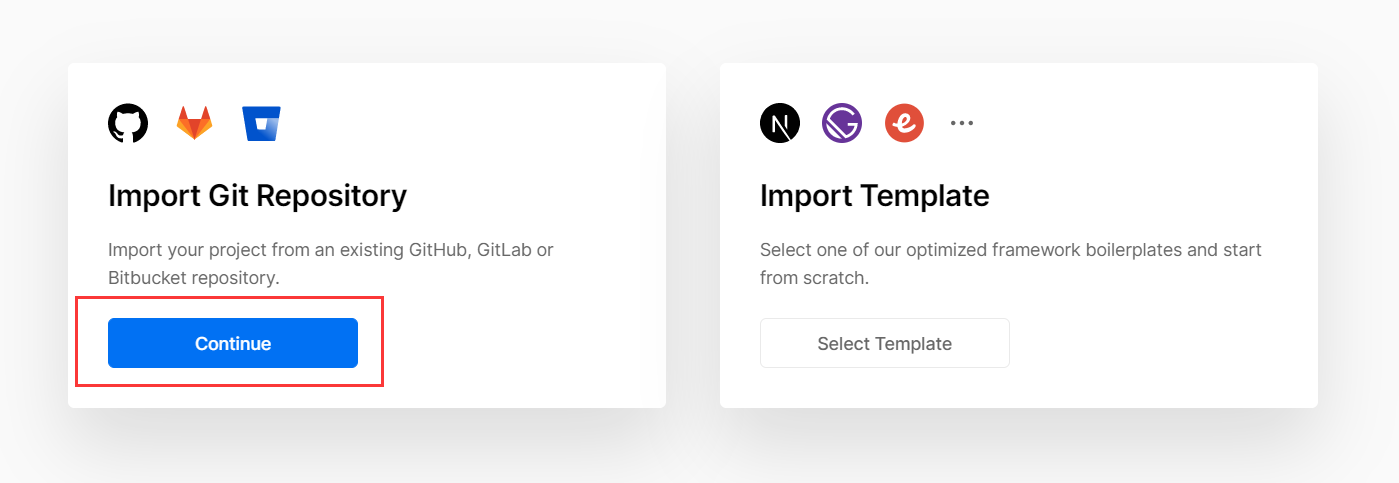
新建Project


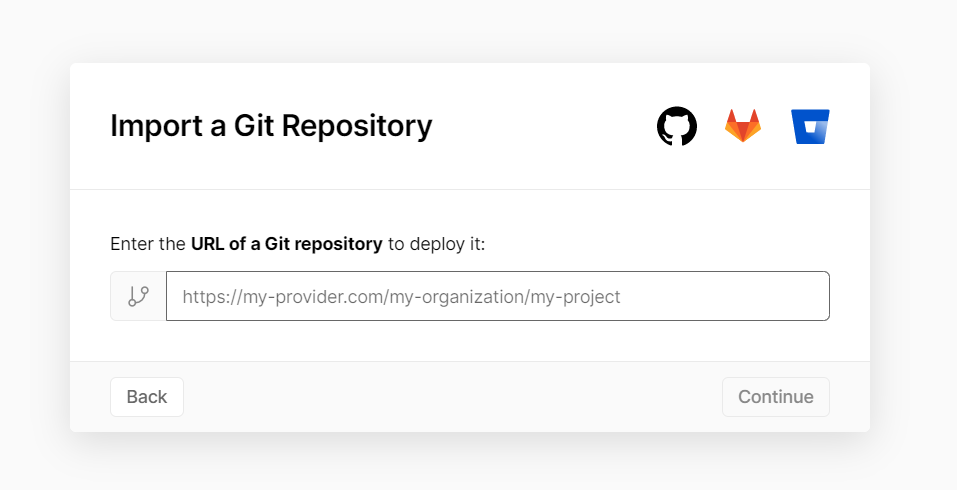
填写对应的github仓库https地址,单击Continue

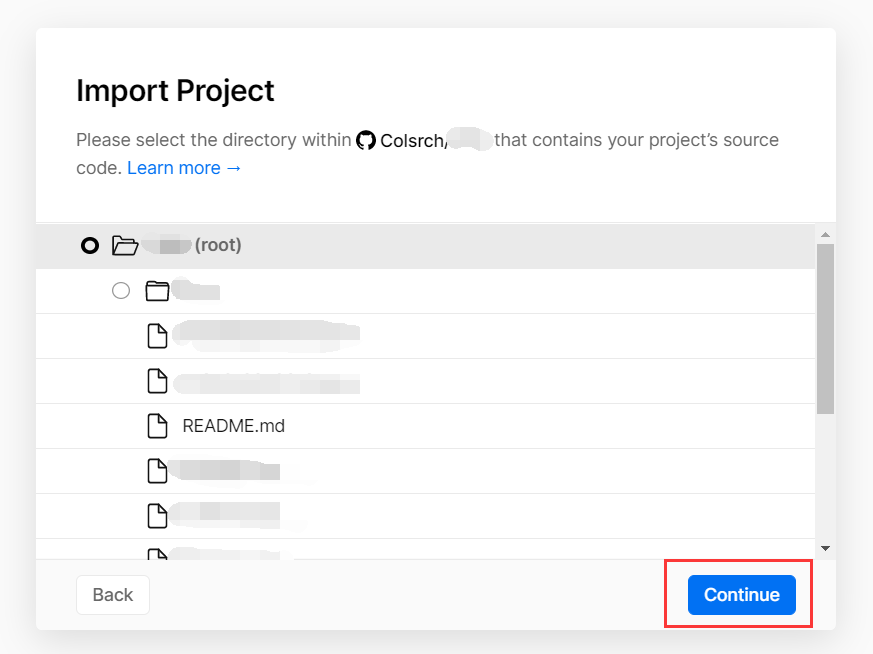
此处直接点击Continue

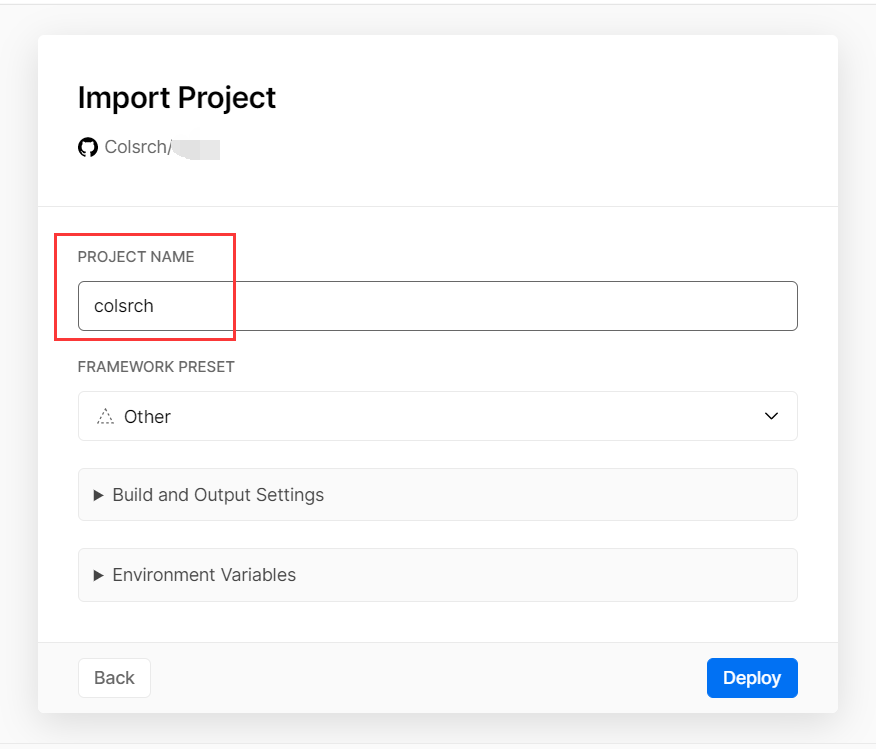
此处可以填写下PROJECT NAME,也可默认,毕竟后面要添加域名。然后点击Deploy,这个Project就建好了
添加域名解析记录
在域名控制台添加域名解析记录,如下方所示。
| 记录类型 | 线路类型 | 记录值 |
|---|---|---|
| A | 默认 | 76.76.21.21 |
| A | 电信 | 76.76.21.21 |
添加对应的域名
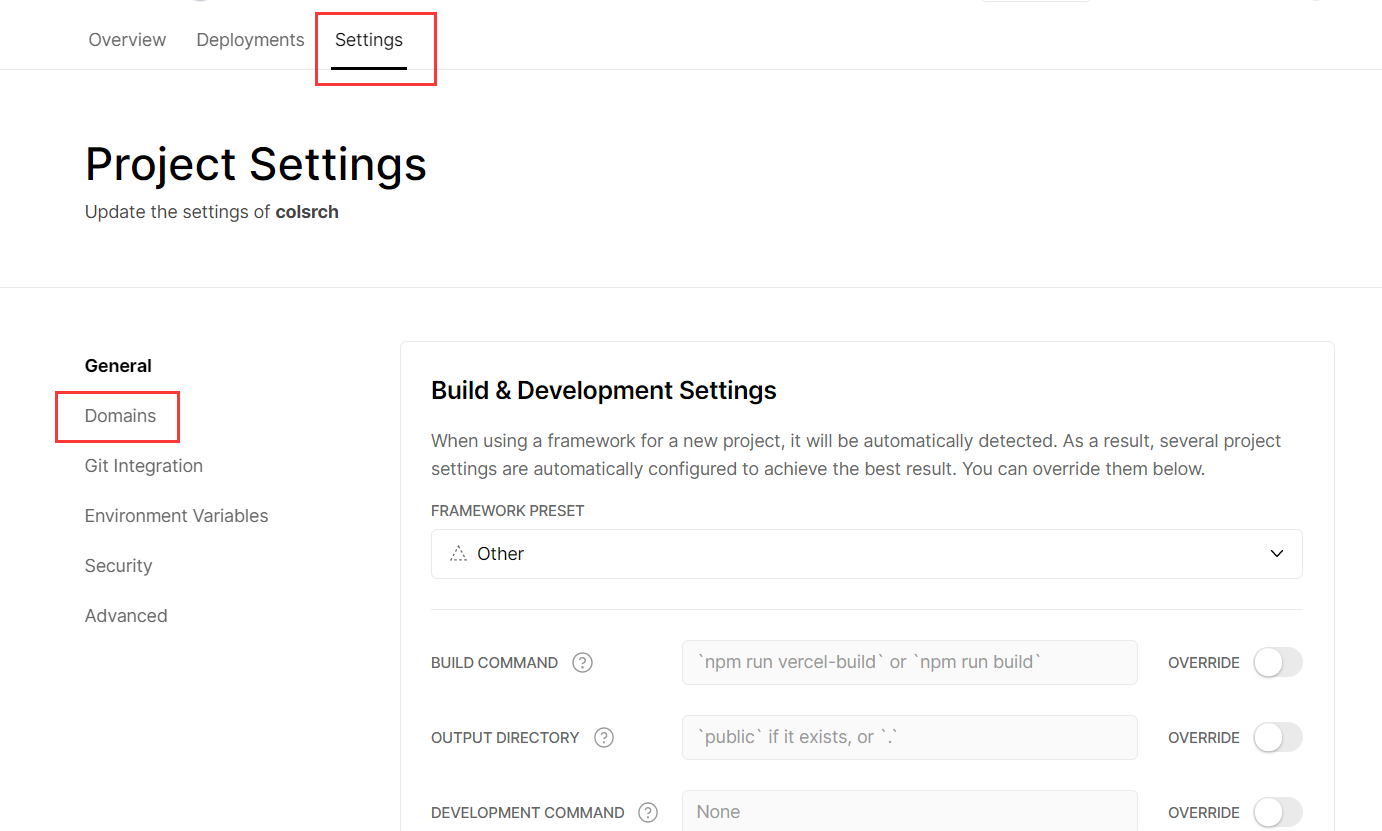
回到Vercel,点击之前创建的Project的settings打开设置,选择Domains

添加对应的域名即可。
联通线路
先关闭解析到76.76.21.21的默认记录值,
在Coding对应的仓库新建静态网站,在域名控制台新建域名 默认 解析记录,记录值为Coding给出的地址。
添加完成后在Coding中添加对应的域名,等待Coding发放完成SSL证书。
接下来修改解析记录为:
| 记录类型 | 线路类型 | 记录值 |
|---|---|---|
| A | 联通 | 150.109.34.254 |
| A | 联通 | 119.28.218.218 |
移动线路
由于cloudflare的部分原因,不再推荐移动线路使用cloudflare
经测试,移动使用Coding速度最佳,但由于Coding偶尔宕机,介意偶尔宕机的童鞋可以将移动线路写至vercel:76.76.21.21
| 记录类型 | 线路类型 | 记录值 |
|---|---|---|
| A | 移动 | 150.109.34.254 |
| A | 移动 | 119.28.218.218 |

完成
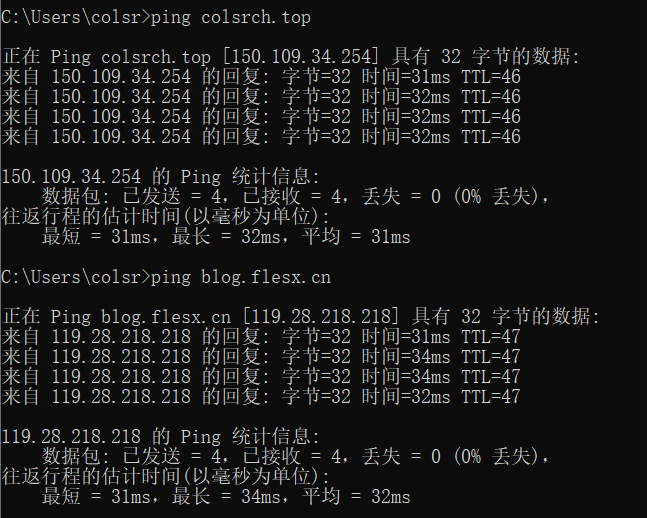
设置完成后您可以对比下下方所示的解析记录设置,看看是否是一样的:
| 记录类型 | 线路类型 | 记录值 |
|---|---|---|
| A | 默认 | 76.76.21.21 |
| A | 默认 | 119.28.218.218 |
| A | 电信 | 76.76.21.21 |
| A | 移动 | 150.109.34.254 |
| A | 移动 | 119.28.218.218 |
| A | 联通 | 150.109.34.254 |
| A | 联通 | 119.28.218.218 |
最后都看到这里了,不如留下个脚印代表你来过😊😊